How To Setup Your Email Subscriber List
Setting up an email subscriber list can be a daunting task, not only are there various email marketing services to choose from, but picking the right one then setting it up can be overwhelming.
I am going to take the stress out of that and provide a step-by-step tutorial on how to setup your email subscriber list today.
First things first, you will need to have a ConvertKit account as the tutorial is based around this email marketing service. It’s a service we highly recommend and use daily. It was created by a blogger for bloggers and very simple to use.
Side note: Throughout this blog we recommend services and products we truly believe in and feel would be a great value to the readers. Some of these are affiliate links in which we make a small commission off of, at no extra cost to you of course. We wouldn’t recommend something that we haven’t tried ourselves.
Understanding ConvertKit

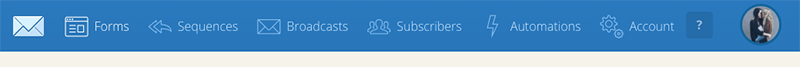
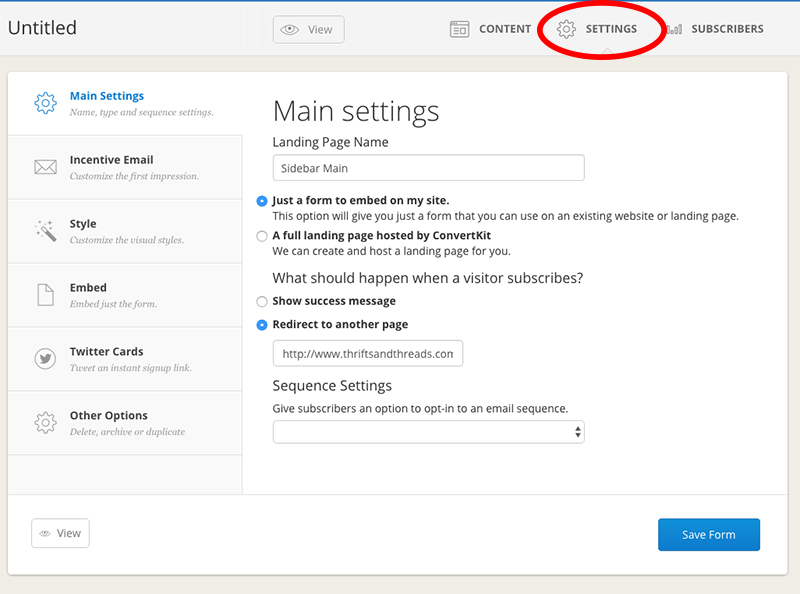
Once you setup your account, you will notice a navigation bar at the top (pictured above).
Let’s go through some terms:
Forms:
This is how and where a subscriber will join your list. If you notice on Brittany’s sidebar, there is a “Subscribe” button in black. Once you press that, a “form” will show up. This tutorial will show you how to set this up.
Sequences:
A series of emails sent automatically. For example, if you want to have your audience subscribe to a “7 Day How to Start a Blog” email series, this is where you would set it up.
Broadcasts:
A one-time email sent to your whole audience or specific groups. This is how Brittany sends out most of her emails.
Subscribers:
A list of your subscribers and their individual profiles. Also notice to the right, a list of various segments and tags displaying the number of subscribers in each.
Tags:
How we can identify our subscribers and easily categorize them based on what they would like to receive via email. For example, subscribers that are interested in receiving her “Daily” emails are tagged under that category. Meaning, when she sends a daily email blast, she selects the subscriber tag “Daily” and it will only be sent to them.
Automations:
This is a fun tool and for the purpose of this tutorial, we will be using it briefly. This will allow us to automatically add tags to subscribers based on what forms they used. It does so much more, but for the sake of not being bombarded with so much info, we will go more in-depth with this in a later tutorial (How to automate Welcome Message, configuring sequences, etc.)
Creating a Form
In the Dashboard (which can be accessed by clicking the envelope on the top left) below the graph on the right hand-side there is a button “Create Form”.

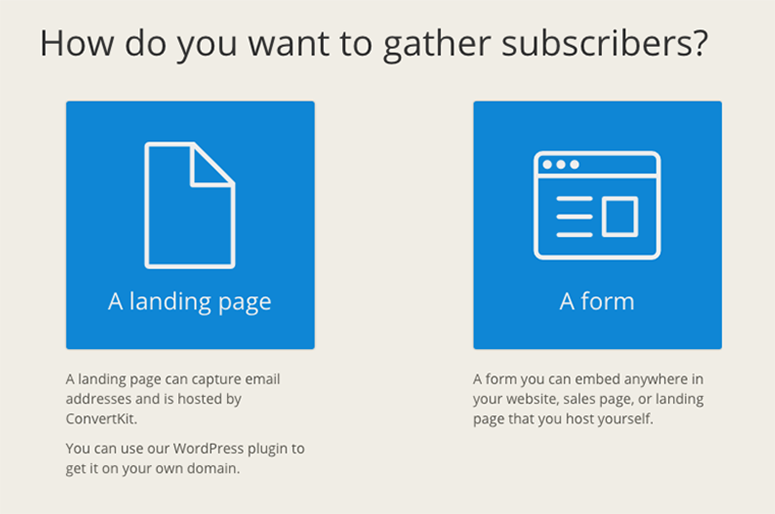
Then select “A form” from the two options.

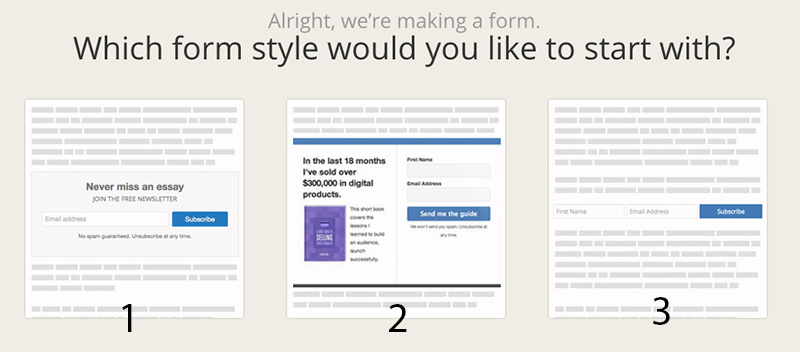
Three choices will be presented:
1. Minimal
2. Full
3. Naked
We will be creating a “Full” form so select #2.
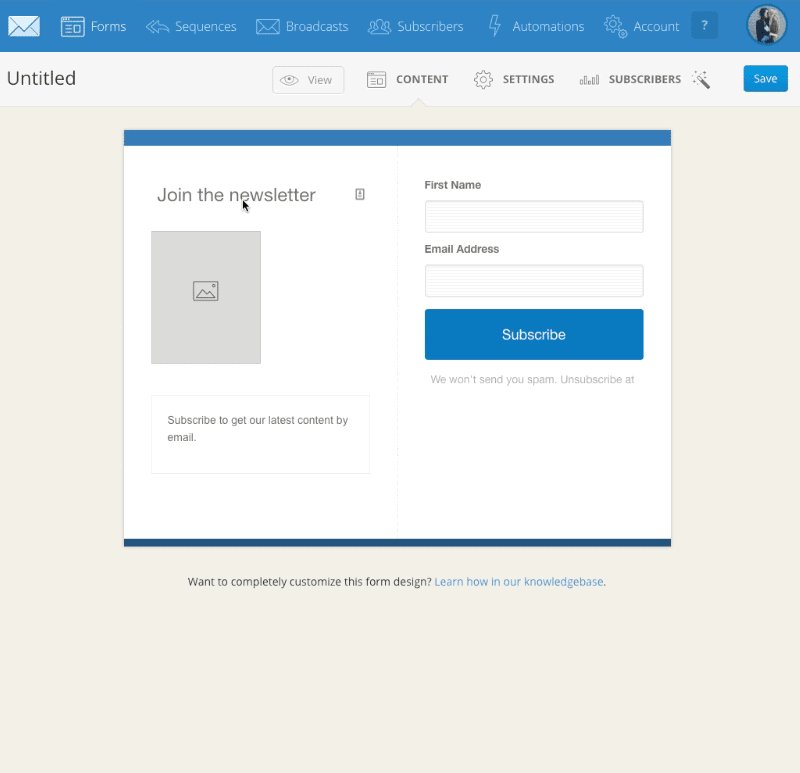
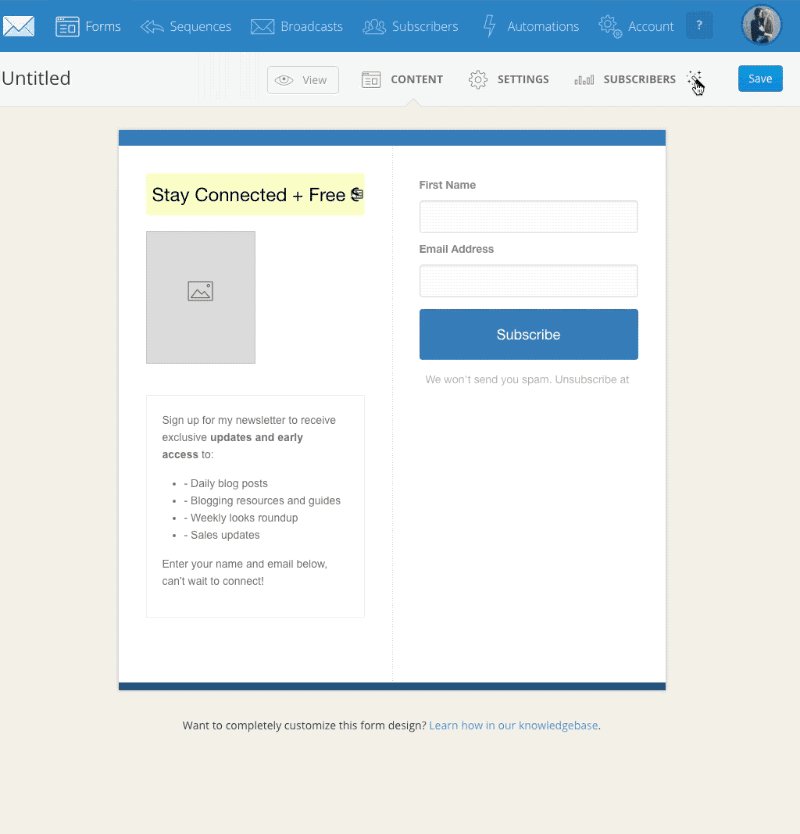
Customizing the form

We are able to customize any text field within the form. This is what I did above.
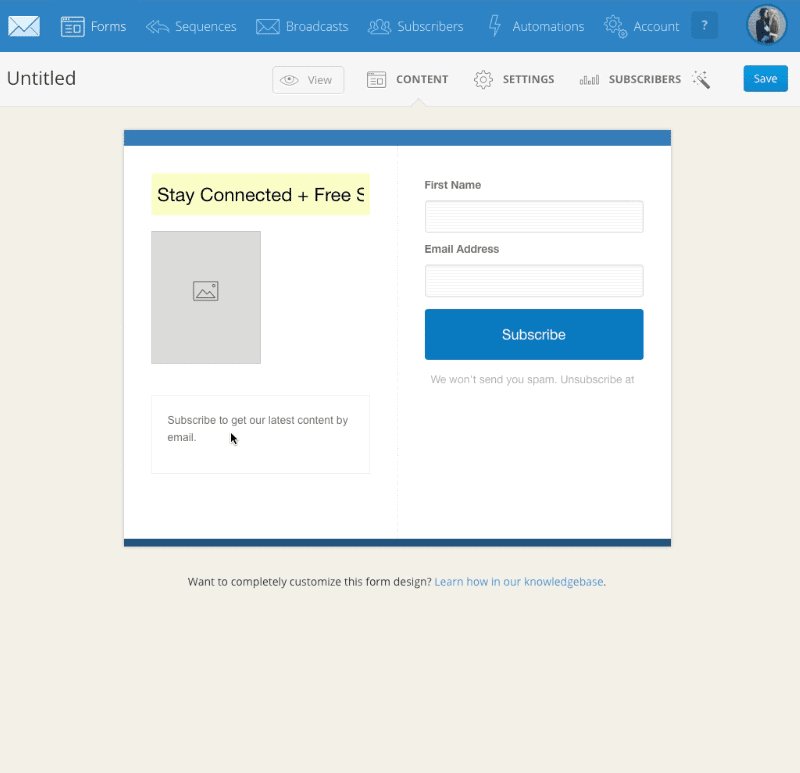
Title
Stay Connected + Free Stuff!
(What value are your subscribers going to receive by signing up?)
Photo
Decided not to use a photo on this form, but you definitely have the option to.
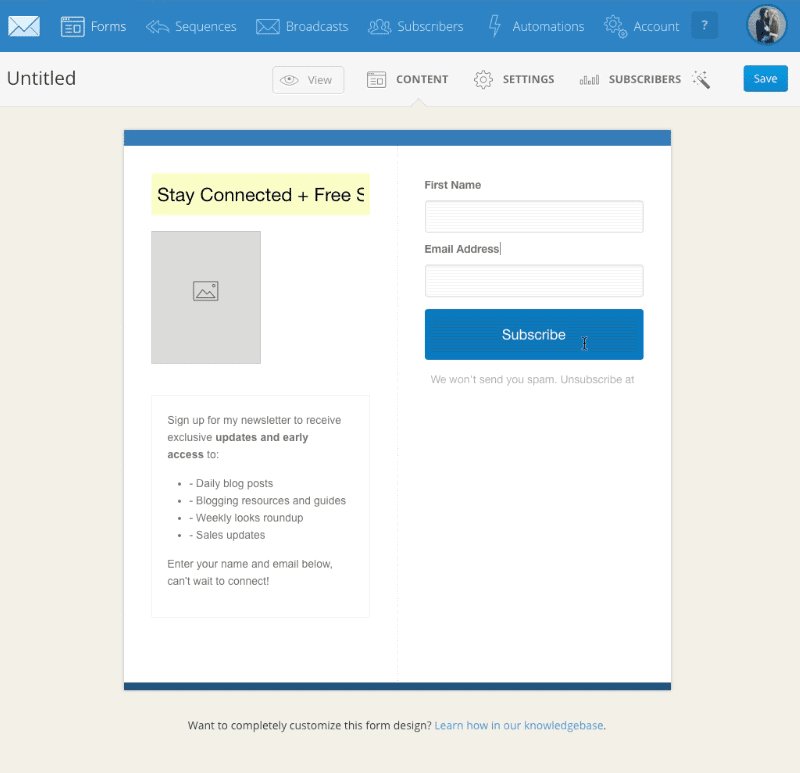
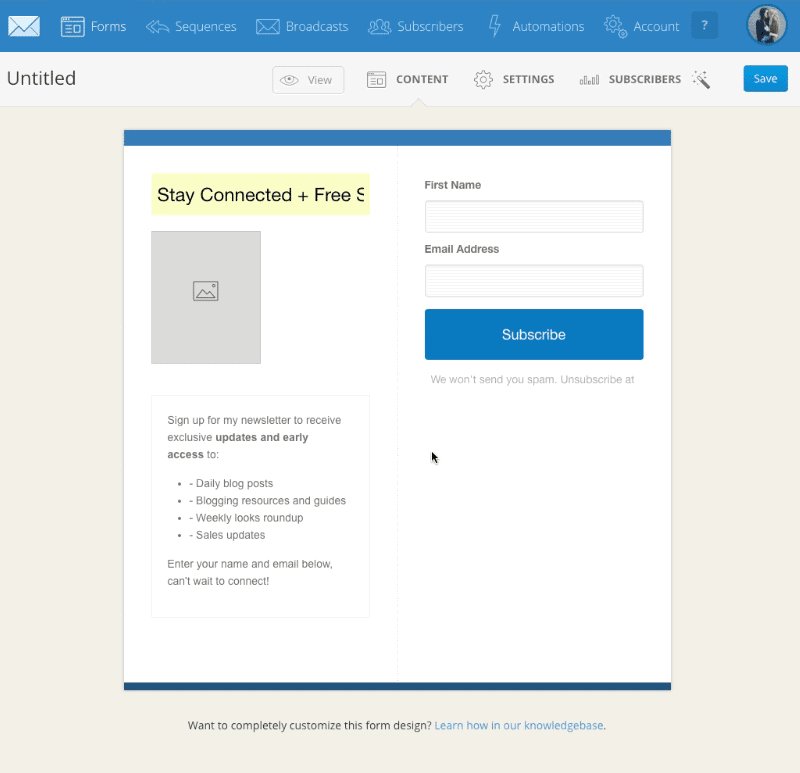
Body
– Daily blog posts
– Blogging resources and guides
– Weekly looks roundup
– Sales updates
Enter your name and email below, can’t wait to connect!
Go into detail about what they can expect to receive by being subscribed to your list.
Sign up for my newsletter to receive exclusive updates and early access to.

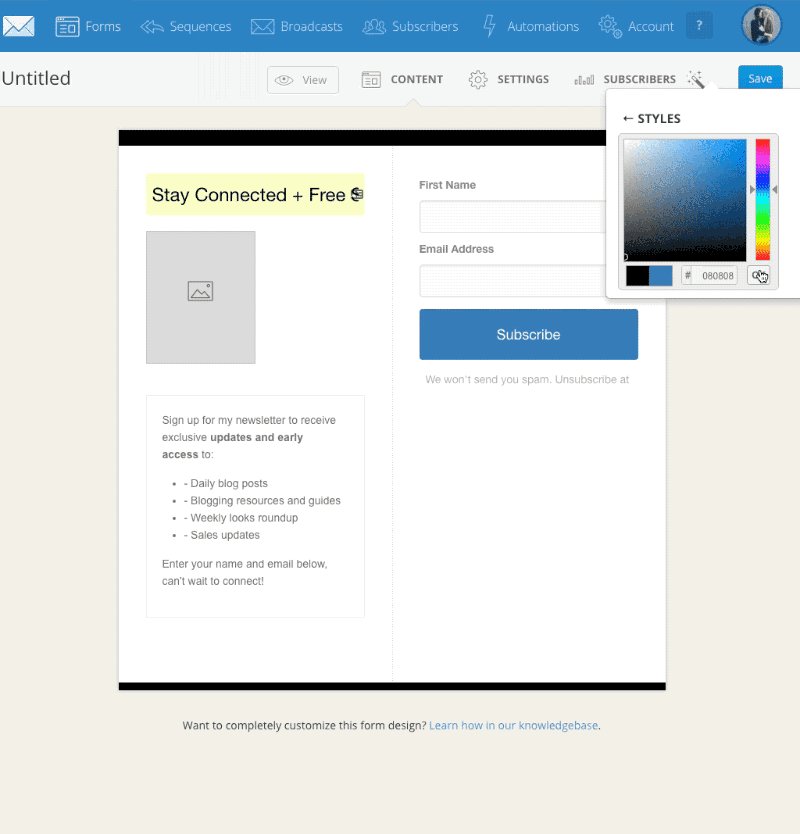
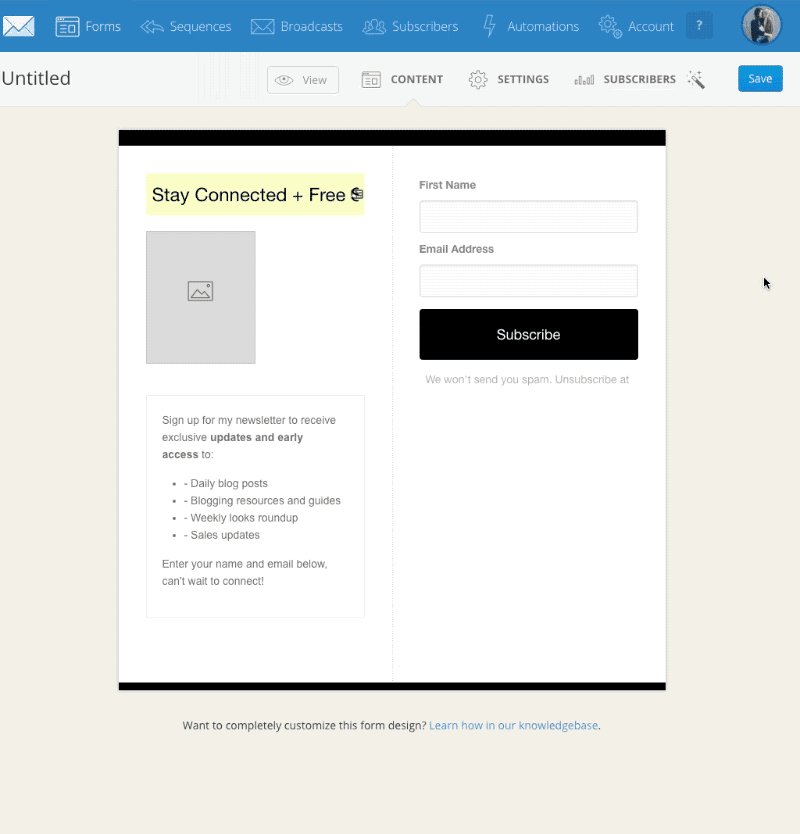
Lets not forget to change the coloring by clicking on the magic wand.
When you’re all set and done, click the “View” icon button to see how your form turned out. Now it may look a little stretched, don’t worry, it’s responsive. It will be fine once you add in the coding.
Form Settings

After we are done adding the text and style to our form, we need to configure the settings.
Landing Page Name:
Rename our form, I like to label it based on where I will be putting it on the blog. It allows me to see where her subscribers are coming from.
Redirect to another page:
We chose this option in order to redirect to Brittany’s Thank you page. We like that it provides a more personal touch and also allows us to recommend other content on her site.
Remember to save the form after each tab we go through.
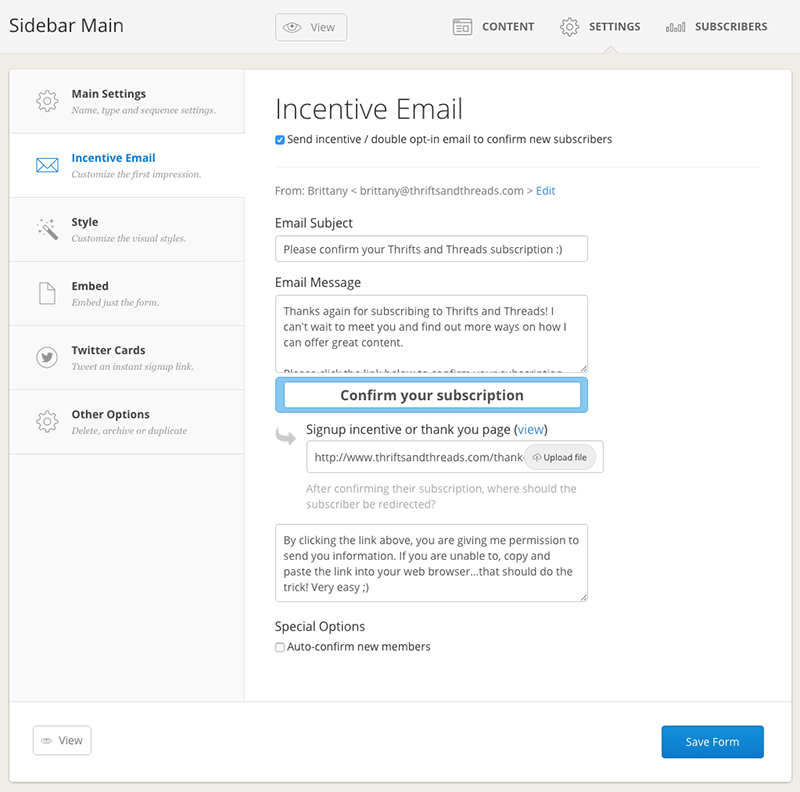
Incentive Email

On the Incentive Email tab, we want to make sure that the “Send incentive / double opt-in email to confirm new subscribers” is checked. I like the double opt-in emails because if the subscriber is willing to go through another step within the email process, it shows they’re serious about subscribing to your list. The email below will get sent out once they fill in their information on our form and push the “Subscribe” button.
Email Subject:
Please confirm your brittanyxavier.com subscription 🙂
Email Message:
Thanks again for subscribing to brittanyxavier.com! I can’t wait to meet you and find out more ways on how I can offer great content.
Please click the link below to confirm your subscription.
Once they click the link, they will get redirected to her “Thank You” page.
Second half of email message:
By clicking the link above, you are giving me permission to send you information. If you are unable to, copy and paste the link into your web browser…that should do the trick! Very easy 🙂
We try to make it as easy as possible to subscribe to Brittany’s list. We also try to reiterate the process and be transparent about what they are signing up for.
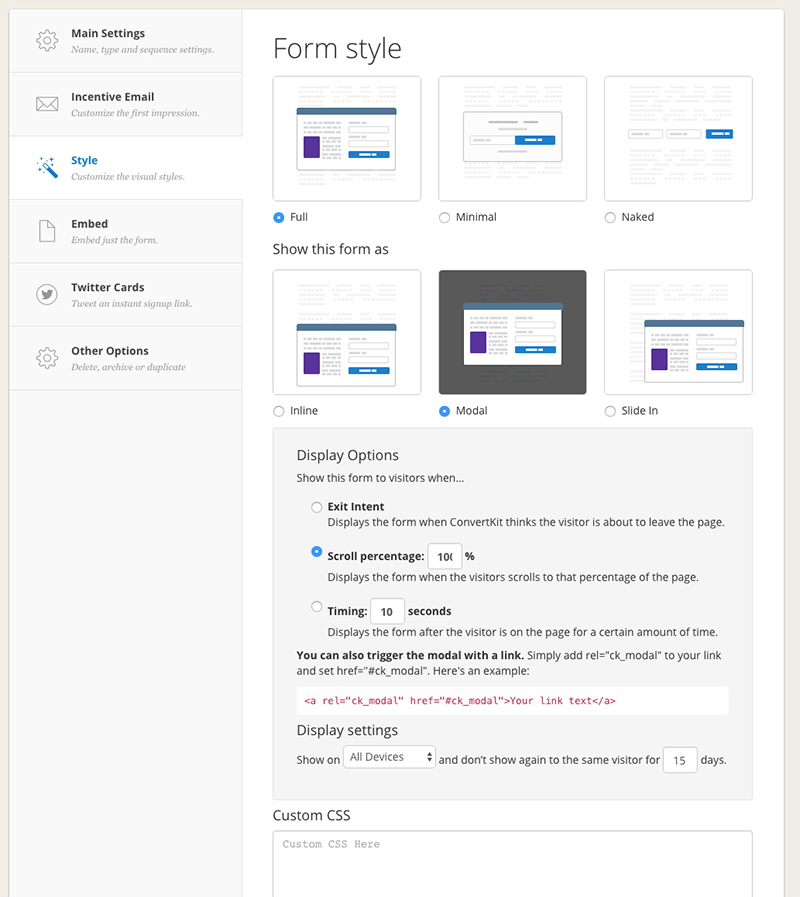
Form Styling

Within the “Form Style” tab, we want to select “Modal”.
Modal is when the form pops up and the background goes to a faint black. We will be triggering this modal with a link…aka a black button.
I also created some custom CSS coding to have the form fit the style of the blog, it is included within the resources at the end of this post.
That’s all that needs to be done on this tab, but feel free to play with it later on when you’re creating other forms.
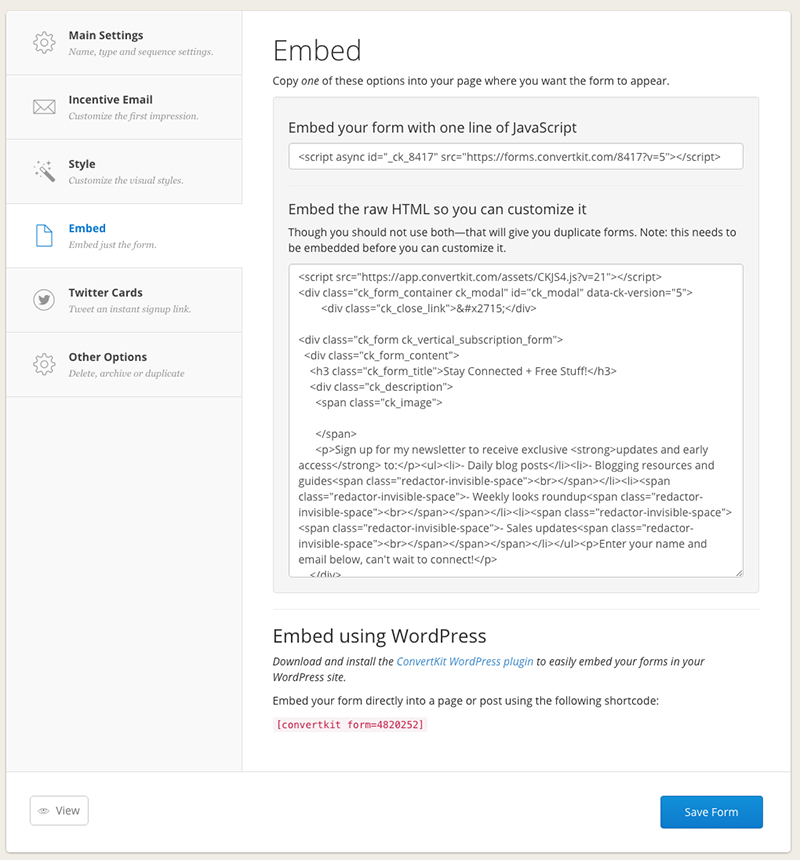
Embedding the Form

There are a variety of ways that you can embed your form.
– Javascript
– HTML
– ConvertKit WordPress plugin
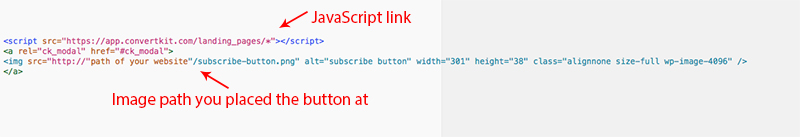
For this tutorial, we will be using JavaScript along with this line of code to be placed within our sidebar widget. We are basically connecting the Form with our Subscribe Button.

Place this coding within the sidebar widget and there you have it!
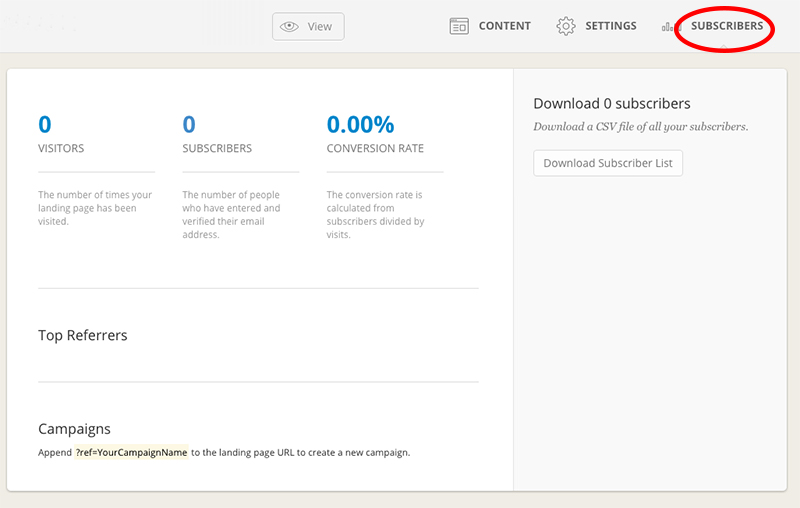
Form Subscribers

This tab will show you how well your form is performing.
Visitors:
The number of people who saw the form.
Subscribers:
The number of people who have subscribed.
Conversion Rate:
The percentage of visitors subscribing. Typically a 20-30% conversion rate is what you’ll want to shoot for.
Resources
Email Marketing Service: ConvertKit
Hopefully this wasn’t too hard to follow and if you have any questions, please write them in the comments below. Stay tuned for next week’s blogging tips!
-Anthony